In our last tutorial we looked at how to save quantity samples with HealthKit. Today we will look at how to save category samples. Just so you are aware of the difference, quantity samples contain a numeric value such as your weight, number of steps taken between 2 points of time, amongst many other things. A category sample is a type where information can be represented from a short list of options such as tracking your sleep. You are either asleep or you are not.
If we look at the sleep analysis category we can see in the documentation that there are 3 options. You are in bed, you are asleep, or you are awake. It is up to you, the developer, to decide how frequent the samples are recorded. An explanation of how to record category samples for sleep is found in the documentation.
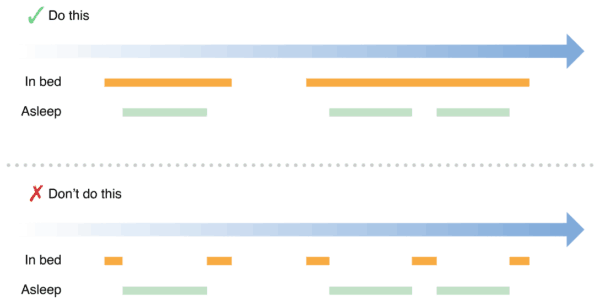
In short, out of the 3 states you would record the time that the user was in bed, and then create a second sample with its own timings to show when they were asleep or not. The drawing below shows that the user was in bed for a few hours, slept for some of that, then got out of bed, and then got back in to bed, and then fell asleep, woke up, stayed in bed, fell back asleep, woke up, and then got out of bed. In bed shouldn’t be recorded as the opposite of sleep (ie, in bed is in bed, and not awake).

 In todays tutorial we will look at the long-running query that is available for HKActivitySummaryQuery. This particular version of the query keeps running in the background and monitors for changes. Each time the health store is updated with new data; either stand, exercise, or active calories; the update handler will be called which will allow you to refresh your views, should you need to.
In todays tutorial we will look at the long-running query that is available for HKActivitySummaryQuery. This particular version of the query keeps running in the background and monitors for changes. Each time the health store is updated with new data; either stand, exercise, or active calories; the update handler will be called which will allow you to refresh your views, should you need to. The easiest way to think about this query is to look at the activity ring, or a collection of activity rings as pictured here. Apple Watch owners will be very aware of what each ring represents. This class allows you to fetch the data that builds up this ring, but also pass it to the HKActivityRingView to represent those numbers in a familiar format to Apple Watch users. For those wanting to use the Apple Watch version of the ring, Apple also has made available WKInterfaceActivityRing.
The easiest way to think about this query is to look at the activity ring, or a collection of activity rings as pictured here. Apple Watch owners will be very aware of what each ring represents. This class allows you to fetch the data that builds up this ring, but also pass it to the HKActivityRingView to represent those numbers in a familiar format to Apple Watch users. For those wanting to use the Apple Watch version of the ring, Apple also has made available WKInterfaceActivityRing.