Near the beginning of learning Java, you will hear something about top-down design, stepwise refinement and decomposition. This post today will explain what those terms mean as well as provide the reason why you need to tackle programming design with this approach in mind.
Just for the sake of clarity, top-down design is the process of stepwise design and decomposition.
Before you start writing any code for a new program you want to create, you first need to design the program or at least have a specification so that you know exactly what you need to create.
The top-down design approach to programming
Now that you know what you need to accomplish with your program, you now need to know how you can accomplish it. The approach used to do that is called top-down design and this simply means putting all the important main parts of the program in to a list.
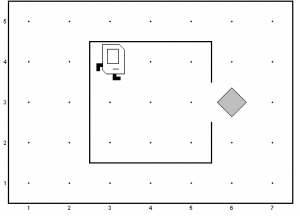
 An example I want to use is from a Karel world. In this example, Karel needs to collect the beeper (which is called a newspaper in the assignment). The assignment states that Karel’s world doesn’t change and that the door is always where it is and the paper is always on point 6,3 and that when collected, Karel needs to return back to the start.
An example I want to use is from a Karel world. In this example, Karel needs to collect the beeper (which is called a newspaper in the assignment). The assignment states that Karel’s world doesn’t change and that the door is always where it is and the paper is always on point 6,3 and that when collected, Karel needs to return back to the start.
A top-down design approach could go something like this:
1. Walk to paper.
2. Pick it up.
3. Return back to start.
This is our top level that describes what needs to be done in the most basic form. I guess we could start at an even higher level and simply say “Collect paper”, but programming problems can be tackled in many ways and the way above is simply the way I have decided to do it.
Stepwise Refinement/Decomposition
The next process is what is called stepwise refinement or decomposition. Rather than leaving step 1 as “walk to paper”, we need to be more clear than this. So, to break this step down with stepwise refinement, we could say…
1. Walk to paper.
1a. Walk to wall
1b. turn right
1c. move
1d. turn left
As this program is relatively simple, I think it can be left at just the one breakdown. However, more complicated programs will require that steps 1a, 1b, 1c, 1d and 1e are decomposed several times.
For step 2 “pick it up”, the assignment says we can assume there will always be a paper there. To be on the safe side, we might want to have a bit more detail here and put checks in place such as using an if statement to check if a paper is present. Also, we could look here at pre-conditions and post-conditions. We need to know where Karel will be after step 1 and where he needs to be to start step 3. In the breakdown of “walk to paper” I decided to leave Karel at the inside of the door facing out… so a pre-condition is that Karel needs to make 1 move to the paper. A post-condition I will set is for Karel is that he has returned to inside the house facing west which means we need to remember that as a pre-condition for step 3… returning to the start.
Breaking down part 2:
2. Pick it up
2a. Move to paper
2b. Check if paper available
2c. pick up paper
2d. turn around
2e. move (leave facing west)
Now we know that Karel is in the house, facing west we can break down step 3 as follows:
3. Return back to the start
3a. move to wall
3b. turn right
3c. move to wall
I decided to tackle point 3 a different way. Instead of sending Karel back to the couch the same way he came in… along the top and right wall. I decided to make him simply continue west till he hits the wall, then turn right and then move to the top wall.
Conclusion
When you are writing programs, remember to use an approach that helps. Top-down design is one way of doing this. It breaks the program in to bite-sized chunks and allows you to solve each problem one at a time, in any order. Remember that you need to make a note of pre and post conditions so that when you write the program out of sequence, or as part of a team, all people know that Karel is facing west at a certain point and can safely assume they just need to move him to a wall.
Also notice that 1a, 3a and 3c could technically use the same method… perhaps called “walkToWall()”. As long as pre and post conditions are taken in to account, Karel is doing the same thing for each of those steps which means you have solved the problem in a more simple way.
The first assignment in Karel is relatively simple and top-down design with stepwise refinement and decomposition still finds a use here. In larger projects that you may end up working on as part of a team, a systematic approach is needed so that you can get through a project more easily. Make sure your notes are up to speed and that you keep practicing and not forgetting comments or top-down design when creating your first and all other programs.
Nicolay says
good explaining, thanks